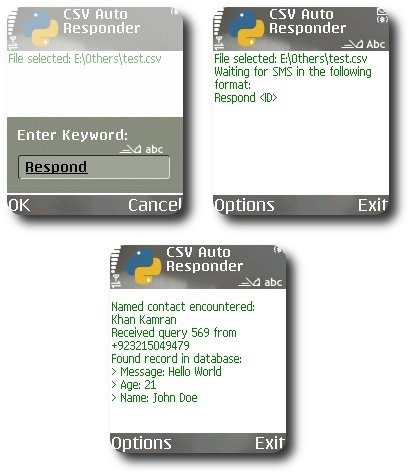
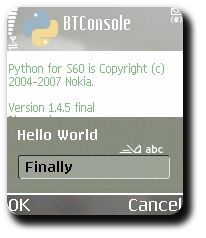
CSV Auto-Responder v1.0 — S60 3rd Edition Compatibility
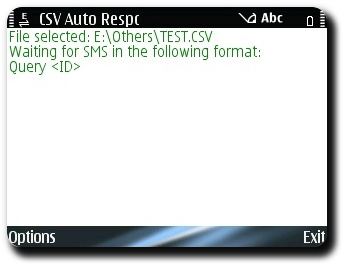
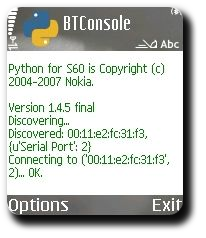
As I finally got my hands on a S60 3rd Edition device last week in form of E71, it was obviously the time to fix my PyS60 scripts for the new version. By using some workarounds to fix some brain-dead compatibility issues which I will detail in a later post, I was able to get CSV Auto-Responder running properly:
Tags: Code, CSV Auto-Responder, Mobile, Nokia, Open Source, PyS60, Python, SMS, Symbian, Technology